Le bloc Query Loop permet aux utilisateurs de concevoir visuellement des mises en page qui affichent le contenu dynamique du site Web, comme des articles de blog, des types d'articles personnalisés et également des pages. GutenKit a apporté un tel Bloc Query Builder avec fonctionnalités étendues.
Voyons comment fonctionne le bloc.
Générateur de requêtes GutenKit
Depuis votre tableau de bord WordPress, ouvrez la page/la publication sur laquelle vous souhaitez utiliser le générateur de requêtes.
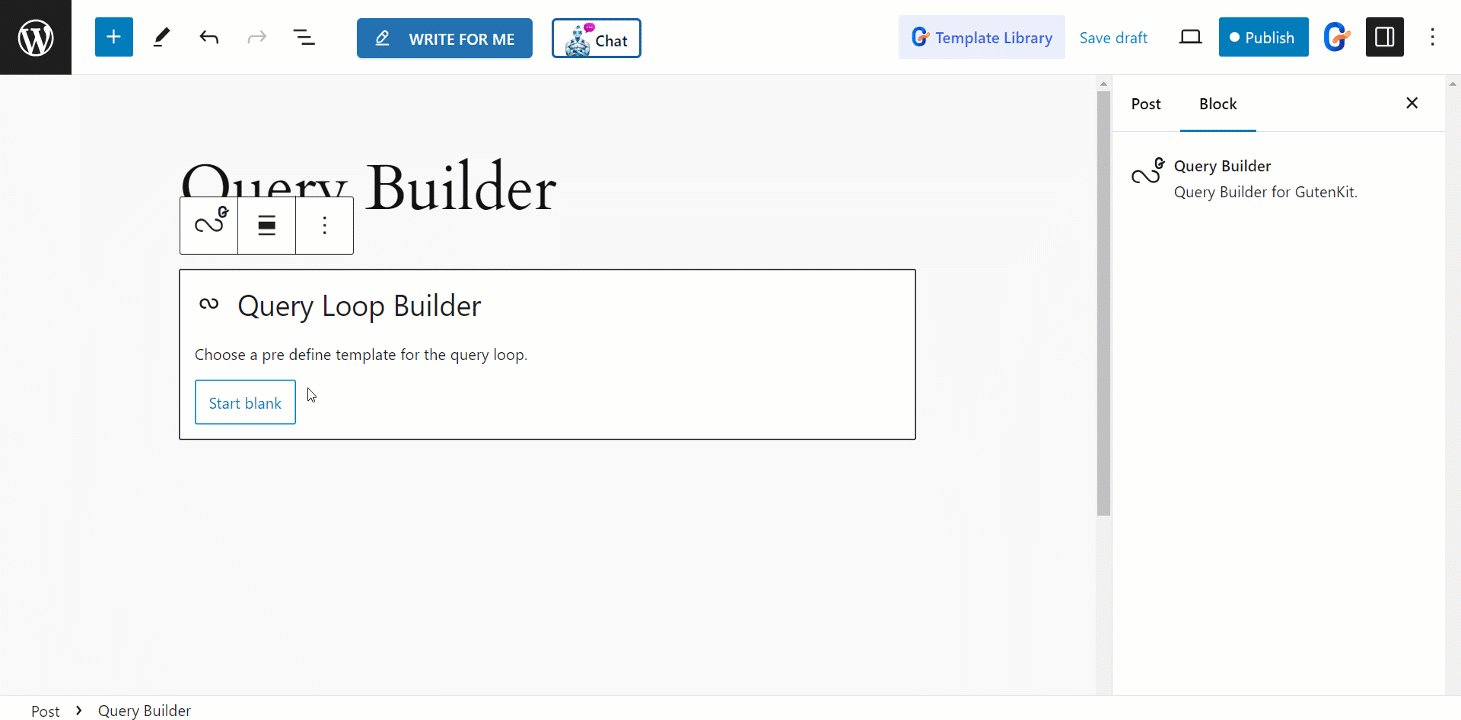
Maintenant, recherchez et cliquez/glissez simplement et déposez le bloc GutenKit Query Builder.

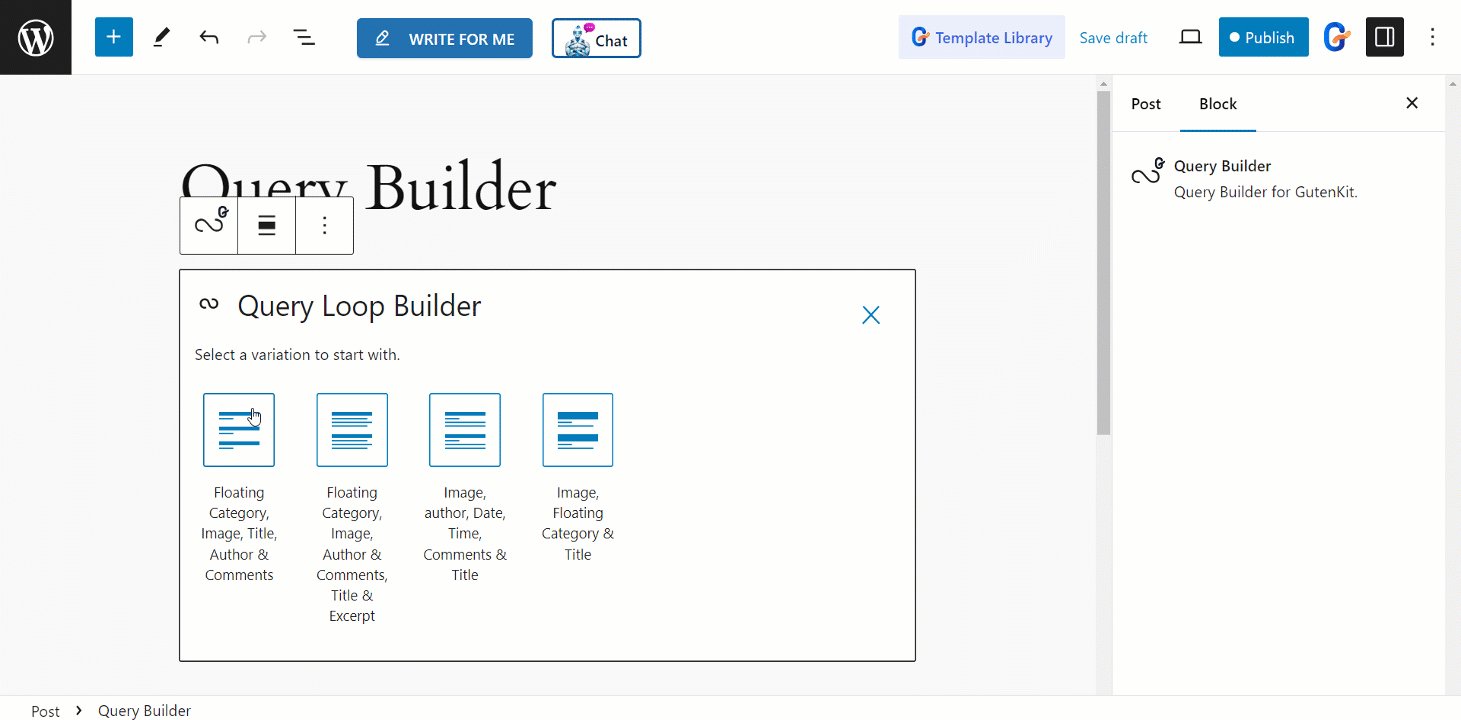
Choisissez un modèle vierge prédéfini pour la boucle de requête parmi les variantes.

Personnaliser un modèle
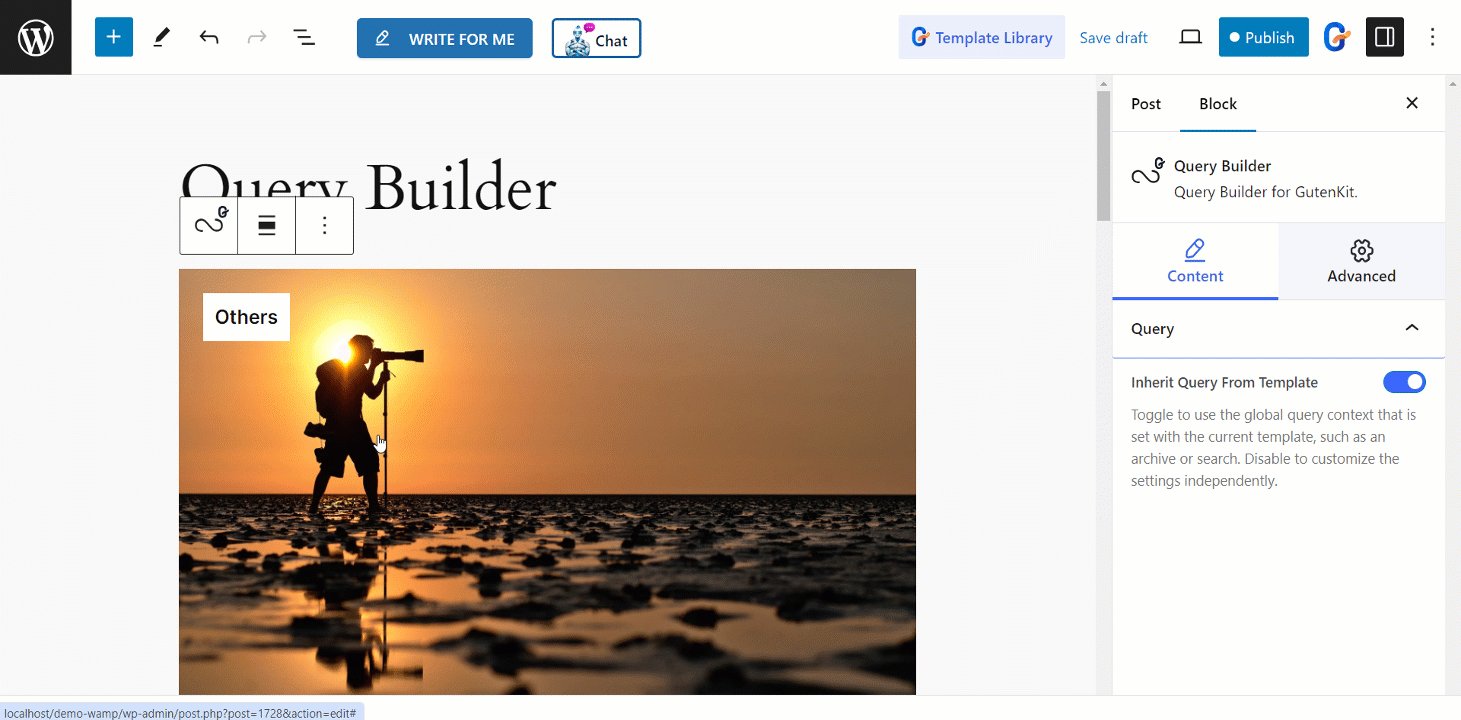
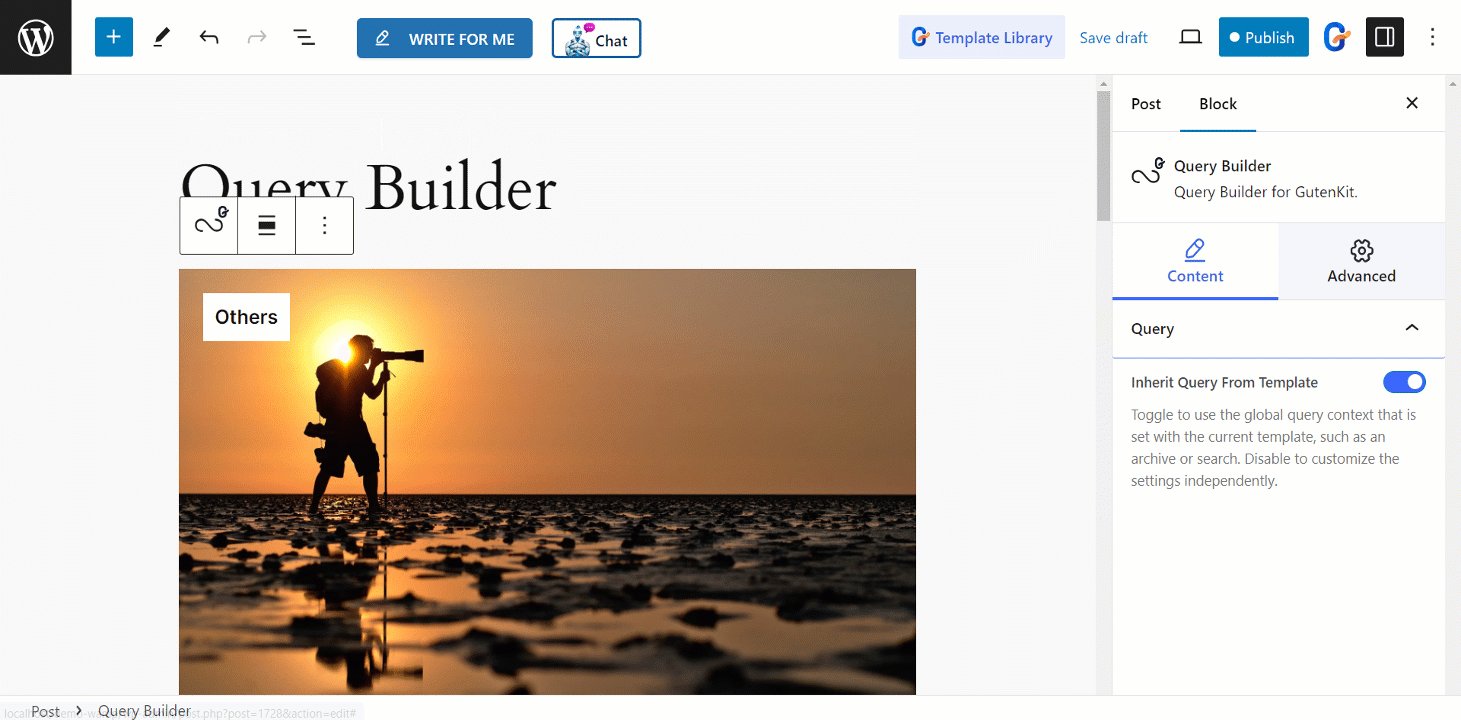
Dans un modèle de boucle de requête, vous pouvez modifier une image, un extrait, un titre, une date, ajouter du contenu, etc.
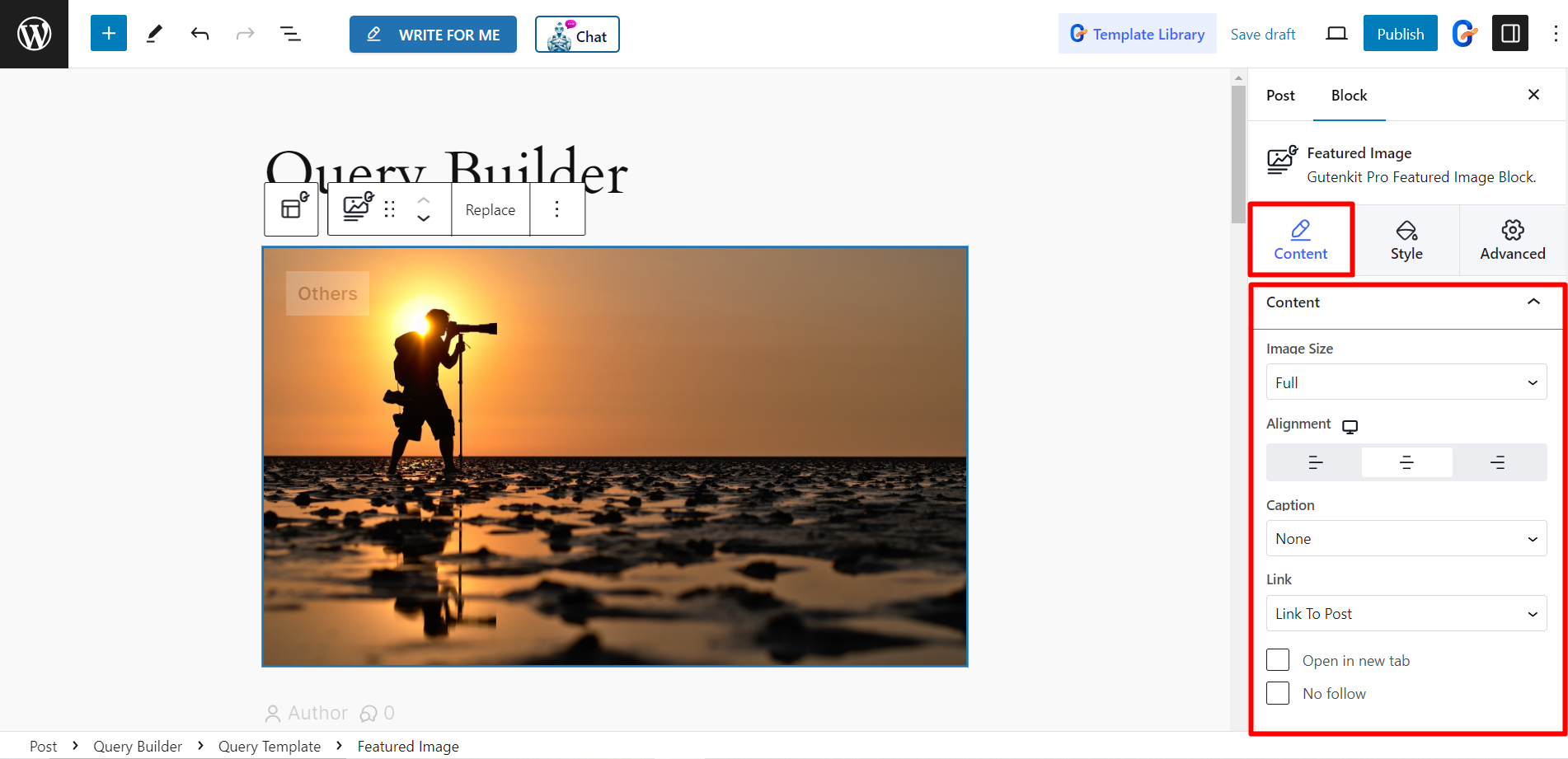
Modification de l'image sélectionnée
Sous la partie Contenu, vous verrez –
Il existe des options pour ajuster Taille de l'image, alignement et légende. Vous pouvez également mettre un lien vers l'image.
Les options de lien sont –
- Lien vers la publication – Si vous sélectionnez cette option, vous pouvez également cocher Ouvrir dans un nouvel onglet et Pas de suivi cases pour le lien.
- URL personnalisée - Ici, vous pouvez insérer votre URL préférée.
- Fichier multimédia - Pour cette option, vous pouvez Activer la visionneuse option.

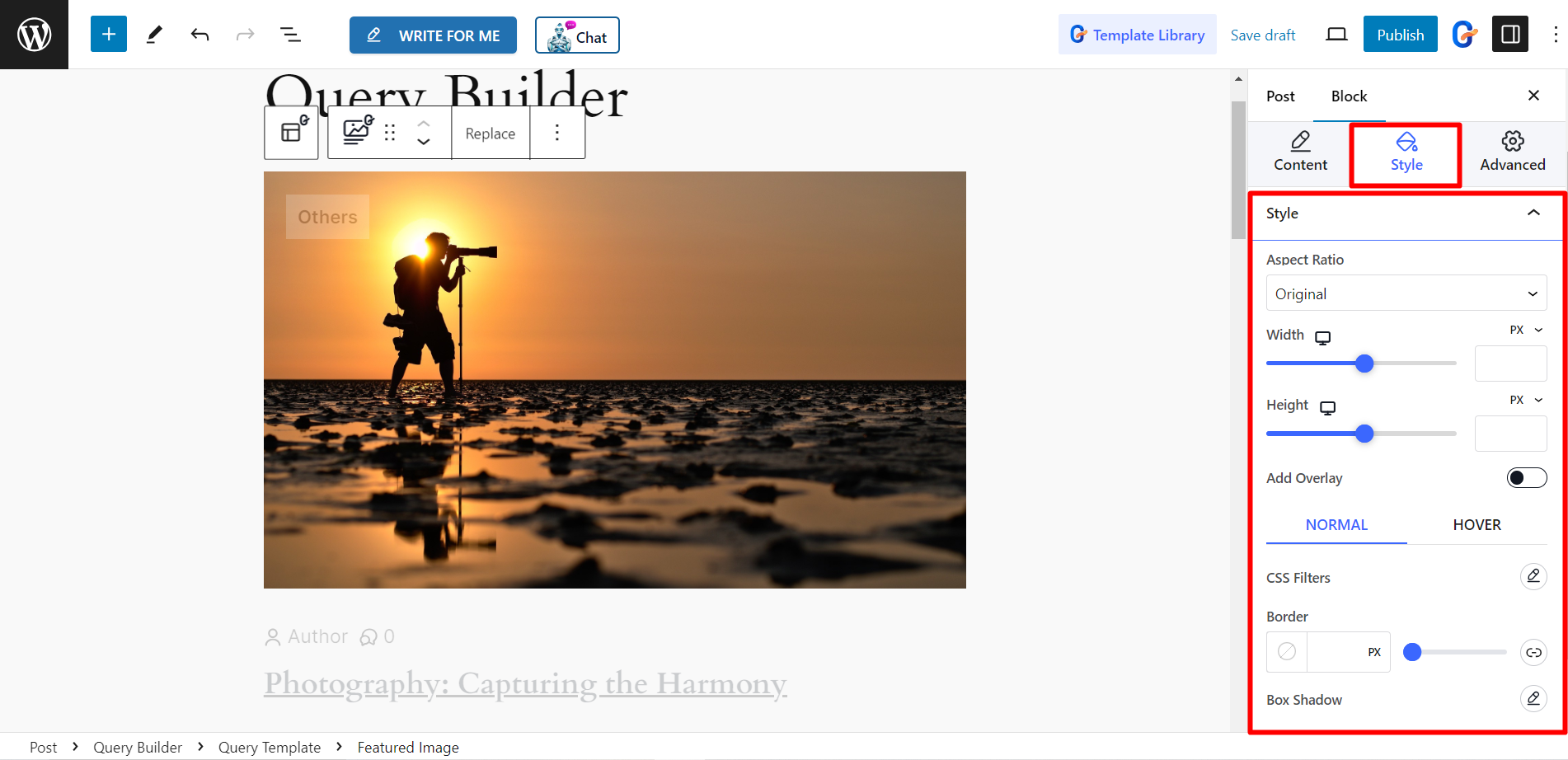
Dans le Onglet Style, il existe des options pour modifier le rapport hauteur/largeur, la largeur, la hauteur, ajouter une superposition, les filtres CSS, la bordure, l'ombre de la boîte.

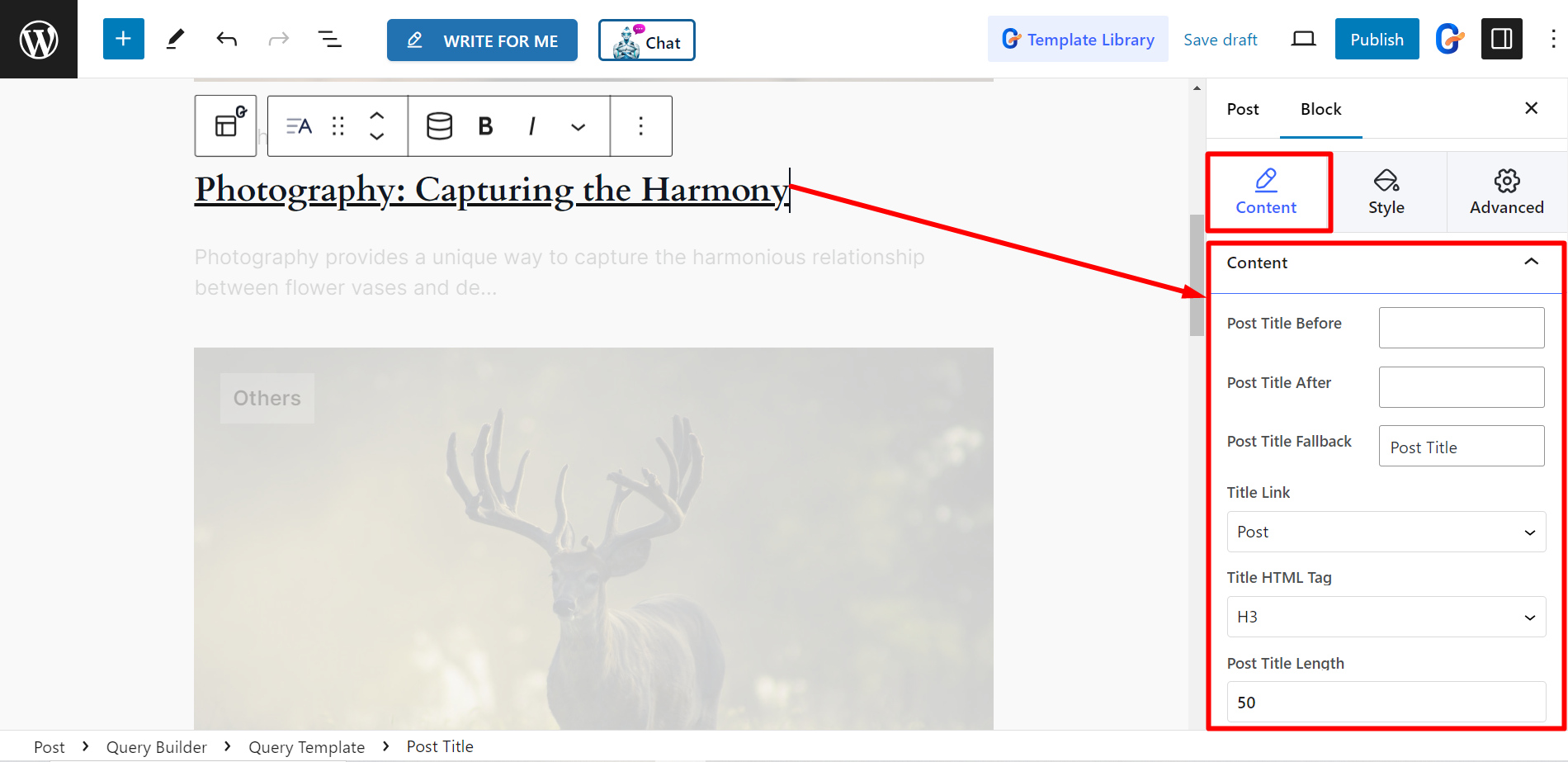
Modification du titre du message
- Titre du message avant – Vous permet d'ajouter un texte personnalisé qui apparaît avant le titre réel du message.
- Titre du message après – Vous permet d'ajouter un texte personnalisé qui apparaît après le titre réel du message.
- Titre du message de secours : Fournit un titre par défaut à afficher si la publication elle-même n'a pas de titre.
- Lien du titre : Contrôle si le titre est cliquable et si oui, vers où il renvoie (généralement la publication complète).
- Balise HTML du titre : Permet de choisir le type de balise de titre HTML (H1, H2, etc.) utilisée pour le titre, affectant son importance visuelle.
- Longueur du titre du message : Définit une limite maximale de caractères pour le titre du message, garantissant qu'il ne devienne pas trop long.

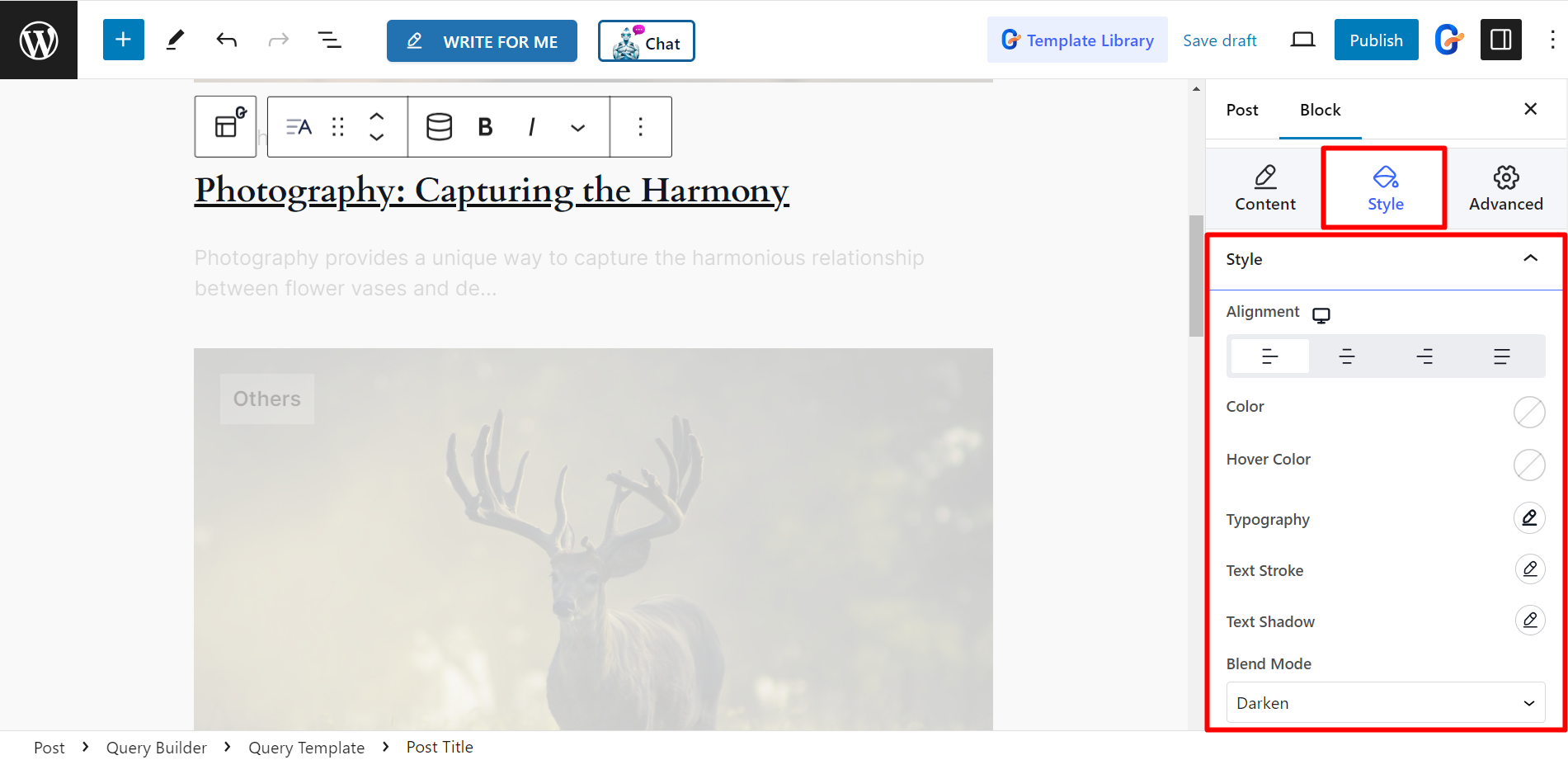
Pour styliser le titre en fonction de vos choix, vous pouvez modifier la couleur du texte, la couleur de l'arrière-plan, la typographie, etc.
Ici, la fonction du Mode de fusion consiste à créer des effets sympas en sélectionnant des styles mélangés dans la liste.

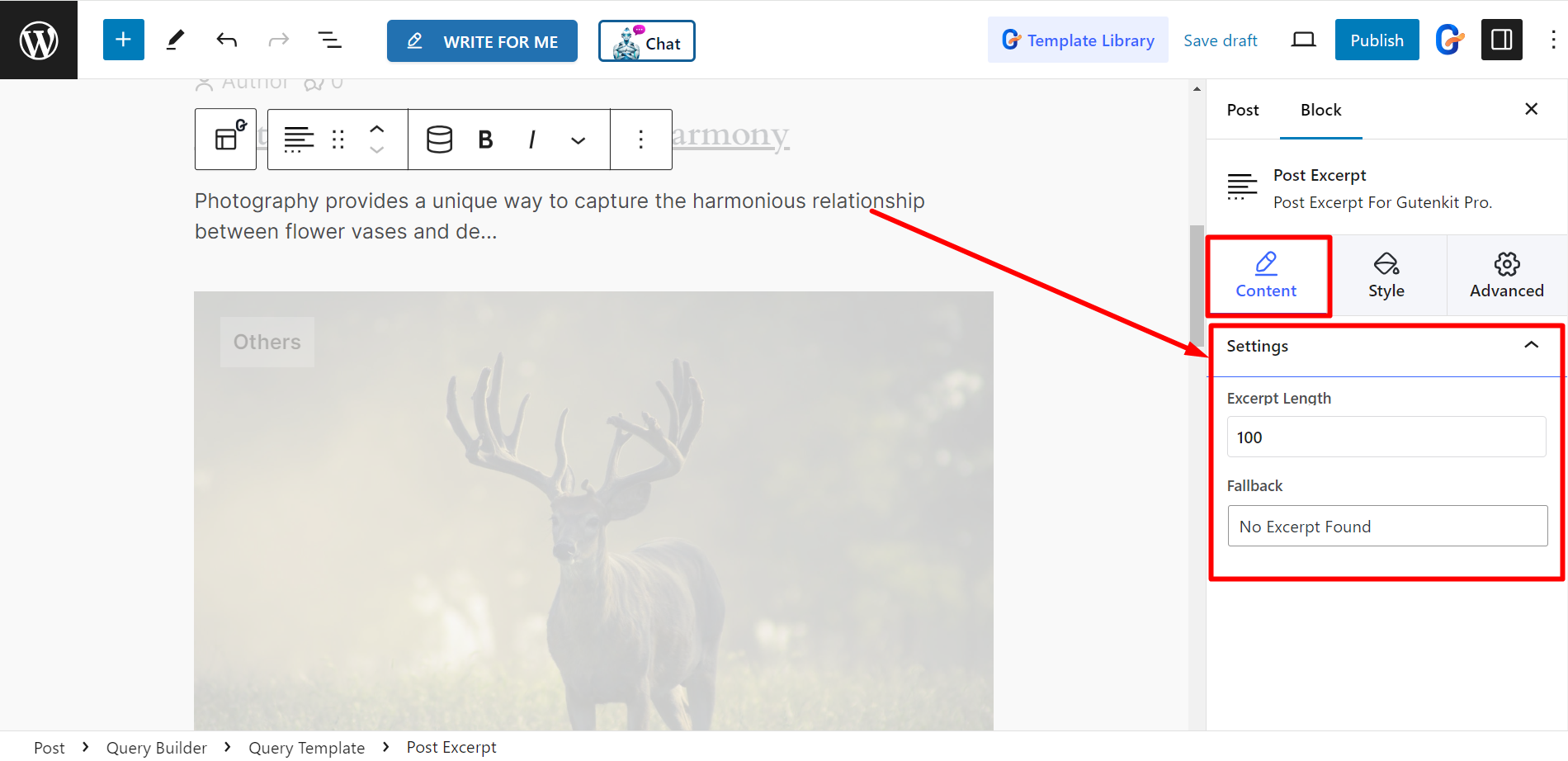
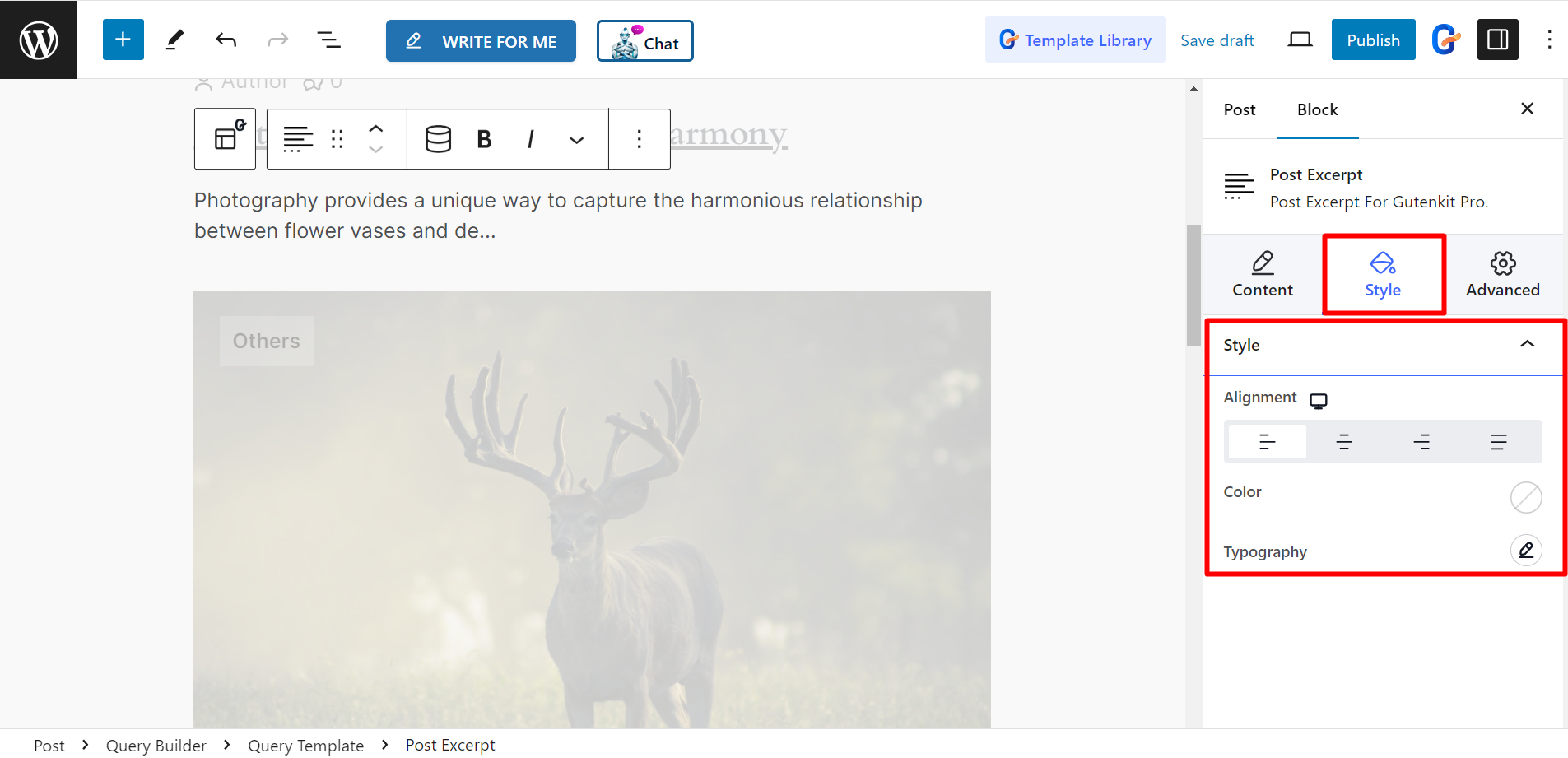
Modification de l'extrait du message
Dans la section des paramètres, vous pouvez modifier le Durée de l'extrait en fonction de vos préférences et définissez Retomber.

La partie style vous permet de modifier l'alignement, la couleur et la typographie de l'extrait.

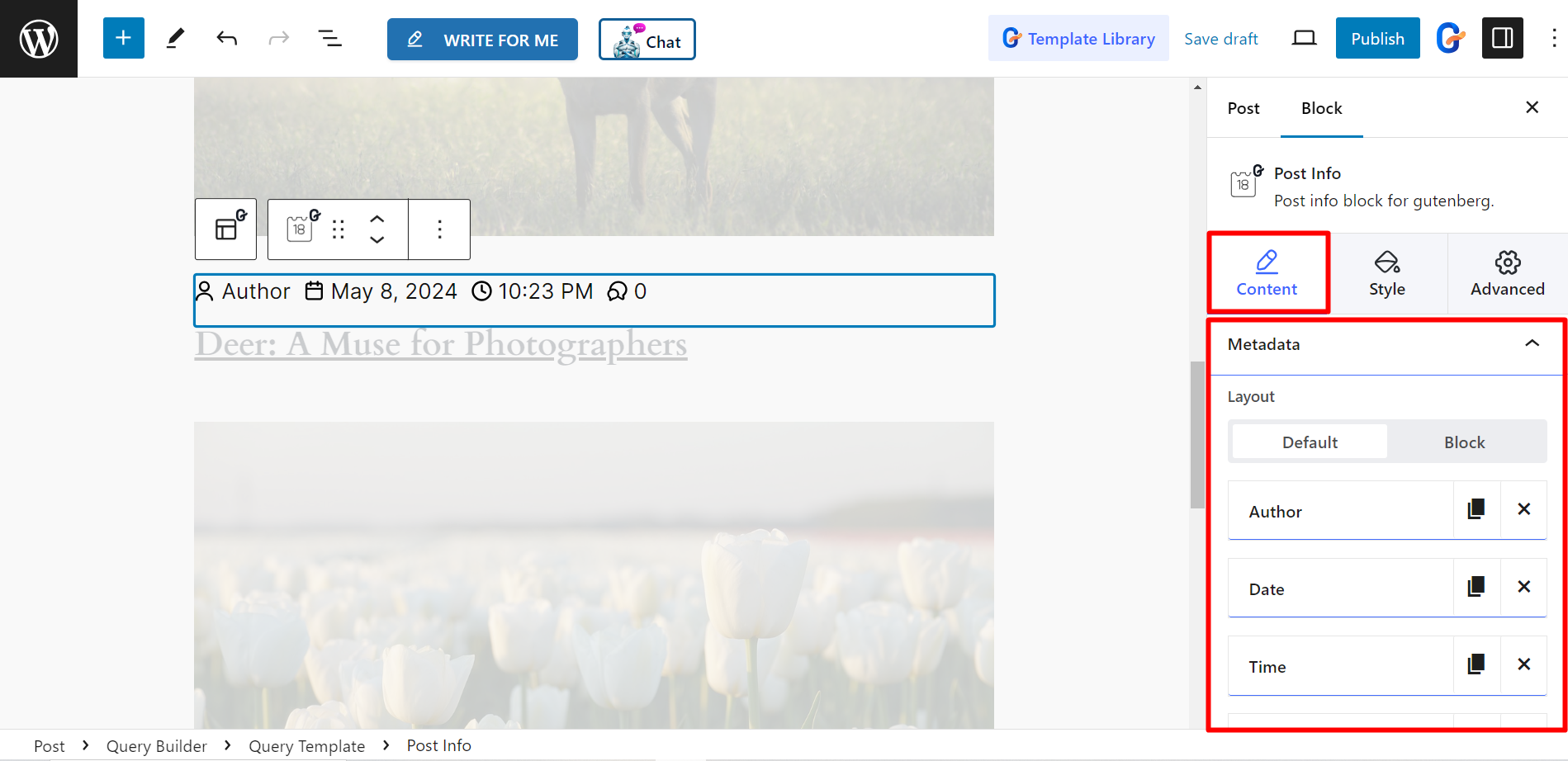
Modification des informations sur la publication
Dans la partie contenu, vous pouvez mettre à jour les métadonnées.
Mise en page - Vous pouvez définir la mise en page par défaut ou en bloc. Cependant, vous aurez la possibilité de modifier l'auteur, la date, l'heure, les commentaires, les conditions et la personnalisation.
- Auteur - Modifier l'auteur, le lien, l'avatar fantôme, avant le texte, con
- Date -
- Temps -

Désormais, pour styliser la date, vous pouvez modifier la couleur du texte, la couleur d'arrière-plan, la typographie, les dimensions, etc.
Modification des catégories
Ici, vous pouvez modifier les catégories telles que : les balises de produits, les catégories de produits, les balises, etc. Il existe également des options de personnalisation telles que la couleur, la taille, la CASE DES LETTRES, etc. pour modifier l'approche des catégories.
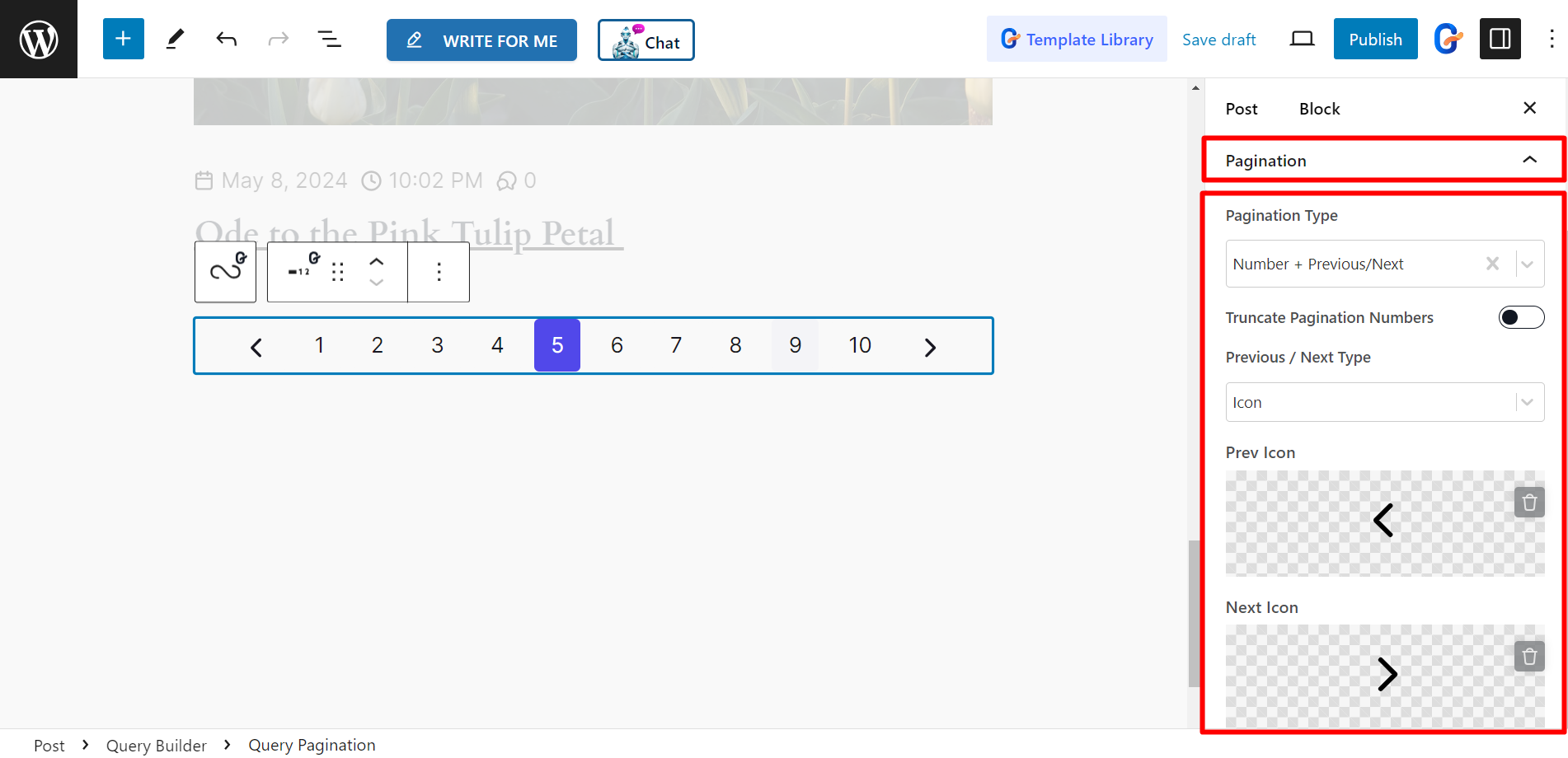
Modification de la pagination
Vous pouvez conserver la navigation paginée nommée PREVIOUS et NEXT vers le contenu. Il existe des options pour ajuster la justification, l'orientation, les paramètres et la flèche pour chaque type de navigation. De plus, pour concevoir chaque navigation, vous pouvez changer la couleur, la typographie, la CASE DES LETTRES, etc.

Avancé
Il y a une section Avancé dans le bloc. Ici, vous pouvez utiliser des CLASSE(S) CSS SUPPLÉMENTAIRES pour organiser le bloc en fonction de vos préférences et définir le NOM DU BLOC.