L’aménagement en maçonnerie est un style populaire et moderne. Vous pouvez facilement l'utiliser sur le site Web de l'éditeur de blocs. Le bloc GutenKit Advanced Masonry vous offre toutes les fonctionnalités et fonctions nécessaires dont vous avez besoin pour concevoir un style de maçonnerie de type Pinterest sur votre site Web WordPress.
Suivez ce document pour savoir comment ajouter une disposition de maçonnerie au site Web de l'éditeur de blocs.
Comment utiliser le bloc de maçonnerie avancé GutenKit
Passons en revue différentes parties du bloc GutenKit Advanced Masonry.
Ajouter des éléments de maçonnerie
Une fois que vous entrez dans le bloc de maçonnerie avancé GutenKit, il est chargé par défaut avec trois éléments de maçonnerie. Vous pouvez en ajouter d'autres en cliquant sur le "Ajouter des éléments de maçonnerie" bouton. Parmi ces éléments, vous pouvez ajouter tout type de bloc.
Noter que lorsque vous ajoutez un bloc à un élément de maçonnerie, tous les paramètres du bloc sont disponibles.
Configurer la conception de la maçonnerie
Ouvrez les paramètres du bloc et démarrez à partir du Onglet Contenu.
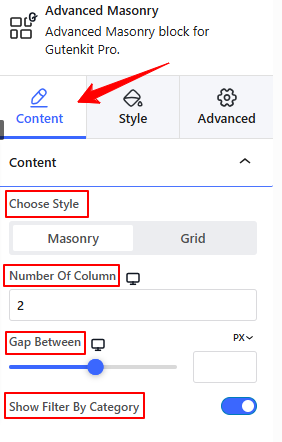
Onglet Contenu

- Choisissez le style: Sélectionnez un style entre Maçonnerie et Grille.
- Le nombre de colonnes: Définissez le nombre de colonnes.
- Écart entre: Ajustez l'écart entre les colonnes.
- Afficher le filtre par catégorie: Activez ce bouton bascule pour afficher le nom de la catégorie.
Conception de maçonnerie de style
Du Onglet Style, nous nous concentrerons sur la partie personnalisation des éléments de maçonnerie et des éléments de filtrage.
Onglet Style
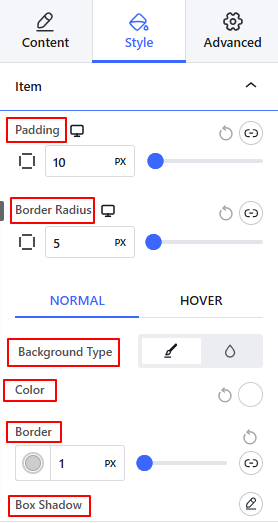
Article

- Rembourrage : jeAugmentez l'espace à l'intérieur des éléments de maçonnerie.
- Rayon de frontière: Ajustez la rondeur de la bordure de l'élément de maçonnerie.
Les paramètres suivants sont appliqués à la fois en état normal et en survol.
- Type d'arrière-plan: Choisissez un type d'arrière-plan entre couleur unie et dégradé.
- Frontière: Choisissez une couleur pour la bordure et modifiez son style et son épaisseur.
- Boîte ombre: Cliquez sur l'icône d'édition pour obtenir tous les paramètres d'ombre de la boîte.
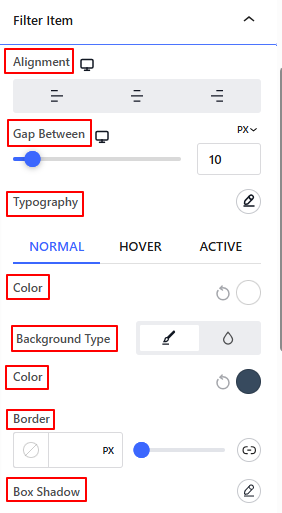
Filtrer l'article

- Alignement: Ajustez le placement des éléments de catégorie de filtre à gauche, au centre et à droite.
- Écart entre: Définissez l’écart entre les éléments de catégorie de filtre.
- Typographie: Obtenez tous les paramètres de personnalisation de la typographie pour le nom de la catégorie de filtre.
Les fonctionnalités suivantes peuvent être ajustées pour les modes Normal, Survol et Actif. Ici, le mode actif fait référence à la section de maçonnerie actuelle affichée sur votre écran ou lorsque vous cliquez dessus.
- Couleur de la police: Changez la couleur de la police de la catégorie de filtre.
- Arrière-plan: Choisissez un style d'arrière-plan entre couleur unie et dégradé.
- Frontière: obtenez les paramètres de bordure tels que la couleur, l'épaisseur et le style.
- Boîte ombre: Donne un effet d'ombre à la bordure du traiteur.
- Rembourrage: Ajustez les espaces entre les
- Rayon de frontière: Définit la rondeur de la bordure de la catégorie de filtre.
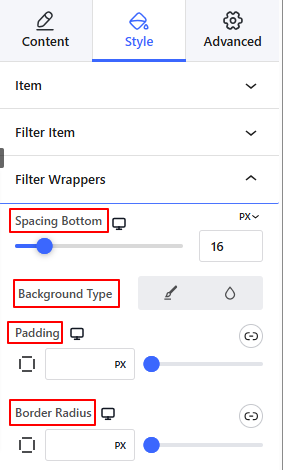
Emballages de filtres

- Espacement inférieur: Faire de la place entre le contenu de la maçonnerie.
- Type d'arrière-plan : Choisissez un type d’arrière-plan entre couleur unie et dégradé.
- Rembourrage: Créez un espace autour de la catégorie de filtre.
- Rayon de bordure : Ajustez la rondeur de la bordure.
C'est ça! Vous finirez par concevoir un design de maçonnerie époustouflant et réactif sur le site Web de votre éditeur de blocs.